6. Internet
Rychlý náhled
RYCHLÝ NÁHLED DO PROBLEMATIKY KAPITOLY
Obsah této kapitoly je zajímavé učivo, které rozšíří obzory běžnému uživateli internetové sítě. Rozhodně se nedozvíte o všech tajemstvích zobrazování dokumentů na Internetu, ale pouze poodhrneme tajemnou roušku fenoménu zvaného Internet.
Kapitola informuje o problematice připojení do světové sítě a o prostředí nejrozšířenějšího prohlížeče - Microsoft Internet Explorer. Lehce se zmíníme o vyhledávačích.
Seznámíme se s problematikou elektronické pošty a každý student si na Internetu zřídí svou poštovní schránku.
Abychom pořád jen nepracovali, podíváme se na to, jak nás může Internet pobavit. Téma je probráno v podkapitole CHAT A HRY.
No a na závěr si všichni můžeme vyrobit vlastní Internetovou stránku.
Čas ke studiu
ČAS POTŘEBNÝ KE STUDIU
Kapitola je časově nenáročná. záleží na hloubce vašeho zájmu a na tom, nakolik si chcete své znalosti rozšiřovat. Pro letmé přečtení bude stačit pár minutek. Pokud si budete s Internetem a HTML dokumentem trochu "hrát", můžete u tohoto tématu vydržet i několik let :-).
6.1. Prohlížeče
Klíčová slova
KLÍČOVÁ SLOVA
Provider, registrace, username, heslo - password, Internet Explorer, Netscape.
Začneme pěkně od Adama (nebo od Billa? :-) ).
Abychom mohli vstoupit na celosvětovou informační dálnici, musíme mít v prvé řadě vyřešen hardwarový problém. "Zasíťování" je popsáno v podkapitole 1.2., takže už nebudu povídat (psát) nic o modemech, síťových kartách, WI-FI, mikrovlnných pojítkách, ani o ničem podobném. Prostě budeme předpokládat, že tento problém je již vyřešen.
Pro připojení do Internetu ještě potřebujeme instituci zvanou PROVIDER (čti provajdr), což je zprostředkovatel přístupu. Mnozí provideři v dnešní době umožňují přístup zdarma. Musíte se u instituce registrovat. Registrace je mnohdy možná přímo z Internetu, takže si přístup můžete zřídit z některé Internetové kavárny nebo využít výhod školství :-)
Součástí registrace bývá přidělení (nebo zvolení) uživatelského jména (username - čti jůzrnejm) a přístupového hesla (password - čti pasvord).
Používáme-li modem - tedy připojujeme-li se prostřednictvím telefonní sítě - je výhodné používat speciální telefonní číslo providera, protože telefonní poplatky jsou se speciálním (Internetovým) číslem (začíná na 9) nižší.
Takže v případě, že máme vyřešen problém připojení i providera, podíváme se na poslední možný zádrhel na cestě k tunám informací - na prohlížeč.
Prohlížeč je program, který zobrazuje prostředí Internetu a umožňuje toto prostředí prohlížet.
Zobrazuje však nejen Internetové stránky, ale třeba i obrázky různých formátů (přípon). I tento dokument, který právě čtete, je zobrazen v prohlížeči.
Nejrozšířenějším prohlížečem je Microsoft Internet Explorer ![]() , ale zdaleka není jediným prohlížečem na světě.
, ale zdaleka není jediným prohlížečem na světě.
Zapřísáhlí odpůrci výše zmíněné firmy zvrací při pouhém vyslovení jejího názvu a svůj počítač by si "nezaneřádili takovým zvěrstvem". Takoví lidé používají například NETSCAPE (čti netskejp) nebo úplně jiný prohlížeč (Mosaic, Arena, Lynx, atd.).
Nám ale Explorer tak moc nevadí, proto si ho v následující podkapitole popíšeme.
6.2. Prostředí Microsoft Internet Explorer 
Průvodce studiem
PRŮVODCE STUDIEM
Pokud ještě nevíte, co to ten zatracený Internet je, tuto podkapitolu si určitě přečtěte!
Klíčová slova
KLÍČOVÁ SLOVA
Menu, adresa, page, homepage, brouzdání (surfing).
Prostředí aplikace Microsoft Internet Exploreru (dále jen Explorer) se může lišit podle používané verze, podle aktuálního operačního systému a podle nastavení Exploreru.
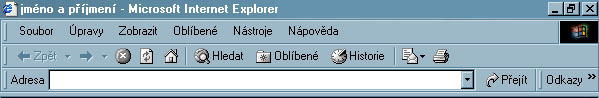
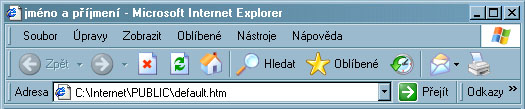
Porovnejme starší (obr. 6-1) a novější (obr. 6-2) verzi stejného programu:

Obr.6-1

Obr.6-2
Jak vidíte, liší se jen vzhled aplikace. Princip ovládání zůstává stejný.
Novější verze mají samozřejmě nějaké funkce navíc, ale běžný uživatel je snad ani nepostřehne.
Hned si pošpitáme jak aplikaci ovládat. Jen co si vysvětlíme pojem Internet.
6.2.1. CO TO JE INTERNET?
Slyšíte o něm ze všech stran. Možná jste se už pokoušeli do něj nahlédnout, ale pořád vyhrává! My si jej zkrotíme!
Podívejte se na obrázky 6-1 nebo 6-2. Poslední řádek záhlaví Internetového okna je nadepsán: ADRESA.
Při používání telefonní sítě potřebujeme přístroj, připojení do telefonní sítě a také potřebujeme znát telefonní čísla ostatních účastníků, abychom se někam dovolali. Pokud nějaké telefonní číslo neznáme, použijeme telefonní seznam.
Analogicky funguje i Internet. Přístroj a připojení už nebudeme řešit. Teď si popovídáme o "telefonních číslech".
Do panelu Adresa píšeme známé "telefonní čísla" - adresy - názvy stránky, kterou chceme navštívit.
Znalost adresy je prvním předpokladem prohlédnutí si konkrétní stránky.
Obvykle se do adresového řádku píše:
www.jmeno_stranky.cz
Vysvětlíme si:
www
www=World Wide Web (čti vorld vaid veb) viz podkapitoly 1.2. - vzpomínáte?
jmeno_stranky
to je to jméno, které musíme znát. Píše se bez háčků a bez čárek, obvykle bez mezer.
cz
Označení státu, ve kterém se příslušná stránka nachází. (Česká republika - cz, Slovensko - sk, Spojené státy - us, Kanada - ca, Itálie - it, Chorvatsko - cr, atd.)
K zapamatování
K ZAPAMATOVÁNÍ
Tyto tři základní části jsou VŽDY odděleny TEČKOU!
Adresa může pokračovat dalšími údaji, které jsou odděleny obyčejným lomítkem "/".
Při spuštění Exploreru se obvykle nějaká stránka zobrazí (za předpokladu, že jste připojeni k Internetu!). Tato první po spuštění prohlížeče zobrazená stránka se nazývá domovská stránka (anglicky homepage, čti houm peidž).
Na každé internetové stránce je vždy obsaženo několik prvků:
- prostý text
- odkaz
- místo pro vkládání našeho textu (formuláře, registrace, apod.)
Podle typu prvku se mění i ukazatel myši. Je-li prvek neutrální - písmo, ukazatel myši má podobu šipky.
U aktivního prvku - odkazu - se ukazatel myši změní na ručičku, případně se jinak zbarví samotný odkaz. (Obvykle bývá podtržený, ale nemusí to být pravidlem.) Jako odkaz může sloužit i obrázek nebo ikona.
Na místech, kdy se očekává, že uživatel bude některé údaje vypisovat a odesílat, má ukazatel myši stejnou podobu jako ve WORDu - tedy podobu velkého písmena I.
6.2.2. Ovládání aplikace Explorer
Panel Adresa
Adresu jsme si už vysvětlili. Všimněte si ale ještě malého trojúhelníčku na konci řádku Adresa. Kliknutím levým tlačítkem myši na tomto trojúhelníčku rozbalíme adresy naposled zadaných stránek.
Standardní tlačítka
Nad adresou se nachází Standardní tlačítka. Vysvětlíme si jejich význam:
Zpět
Vrací prohlížení o krok zobrazení zpět. Možná tento příkaz používáte při čtení tohoto dokumentu.
Vpřed
Platí opak. Použijeme-li příkaz Zpět, Vpřed se aktivuje a můžeme jej použít.
Zastavit
Pokud se stane, že stránka je příliš "velká" a stahování (zobrazování) trvá příliš dlouho, použijeme tento příkaz pro přerušení činnosti stahování. Na monitoru potom zůstává naposledy zobrazená stránka.
Obnovit
Příkaz použijeme, když budeme chtít aktualizovat obraz stránky. (Dá se požít i klávesa F5).
Domů
Příkaz k zobrazení domovské stránky. Jako domovskou můžeme nastavit jakoukoliv stránku z Internetu.
Hledat
Vykonává obdobnou práci, jako příkaz ve WORDu nebo EXCELu. Vyhledá tedy požadované slovo (slovní obrat) v aktuálním dokumentu.
Oblíbené
Aktivací příkazu se v levé části monitoru zobrazí okno s vypsanými oblíbenými adresami (stránkami). Jakoukoliv stránku si kdykoliv můžeme Přidat k oblíbeným položkám aktivací příkazu z MENU - Oblíbené. Stránku potom vyvoláme prostým klikem levým tlačítkem myši na požadované adrese v seznamu.
Historie
Aktivovaný příkaz opět zobrazí v levé části plochy okno se seznamem, ale tentokrát se jedná o historii prohlédnutých stránek. Dosah historie je možné nastavit, obsah historie je možné vymazat.
Pošta
Příkaz aktivuje poštovního klienta počítače (nejčastěji Outlook Express, čti autluk expres). My si ale budeme povídat o jiném způsobu elektronické pošty v jiné podkapitole (6.4.).
Tisk
Klik na této ikoně přikazuje tisk aktuální stránky na výchozí tiskárně.
Doporučuji při tisku požít MENU -Soubor - Tisk..., protože potom je možné nastavit tiskárnu a nechat si vytisknout třeba jen výběr ze stránky.
MENU
Nebudeme si objasňovat všechny příkazy, jen ty nejdůležitější:
Soubor
O Tisku... už jsme si pověděli a nic dalšího důležitého mě nenapadá.
Úpravy
Běžné příkazy, které jsou používané i v jiných aplikacích.
Zobrazit
Tady se chvilku zdržíme.
Můžeme si navolit, které panely budeme mít zobrazené - to je poměrně běžná věc.
Příkazy Zastavit, Aktualizovat známe ze standardních tlačítek.
K zapamatování
K ZAPAMATOVÁNÍ
Velikost textu umožní nastavit přiměřenou velikost zobrazovaného textu v prohlížeč.
O zobrazení Zdrojového kódu se dozvíme v poslední podkapitole 6.6.
Oblíbené
Již jsme se zmiňovali.
Nástroje
Bez těchto příkazů se běžný uživatel obejde.
Nápověda
Běžná položka MENU.
Stavový řádek
Stavový řádek se nachází hned pod velkou zobrazovací plochou. Odráží momentální stav zobrazování stránky. Někdy dlouho trvá, než se načtou všechny obrázky a na stavovém řádku je hlášení o momentálním stavu.
Pokud je vše načteno a všechno je v pořádku, objeví se hlášení "Hotovo".
6.2.3. Stahování
Jistě jste se již setkali s pojmem "Stáhněte si z Internetu... " a následuje dokument, obrázek, font, ovladač, hru, prostě cokoliv (tedy elektronického). Někdy člověk ani nechce a pouhou návštěvou (prohlédnutím) nějaké stránky stáhne počítačového vira.
K zapamatování
K ZAPAMATOVÁNÍ
Kdykoliv vám nějaké náhle otevřené okénko začne nutit instalaci čehokoli, raději vždy odmítejte a klikejte na NE, co Vám budou síly stačit!
Ale nyní o cíleném a chtěném stahování:
Používáme pravé tlačítko myši, kterým klikneme na prvku, který chceme stáhnout - zobrazený obrázek, odkaz na soubor, odkaz, ... .
Vzhled krátkého menu závisí na objektu, na kterém jsme klikli.
Stahování souboru nebo odkazu:
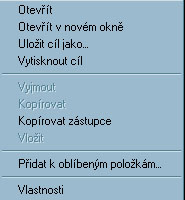
1. Na stahovaném objektu klikneme pravým tlačítkem myši. Objeví se krátké menu:

Obr. 6-3 Krátké menu
2. Vybereme položku "Uložit cíl jako ...".
3. Postupujeme jako v případě příkazu "Uložit jako... ", tedy vybereme adresář a pojmenujeme soubor.
Otevírání další stránky
Klikneme na odkazu pravým tlačítkem myši.
Tentokrát vybereme příkaz "Otevřít v novém okně..."
Otevírání nového okna je užitečné při prohledávání Internetu, když hledáme nějakou konkrétní informaci. Některé stránky totiž znemožňují návrat na předchozí použitím příkazu Zpět.
6.3. Vyhledávače
Vyhledávače jsou speciální stránky, které nás umí nasměrovat tam, kam potřebujeme.
Nejčastěji používaným vyhledávačem v České republice je:
www.seznam.cz
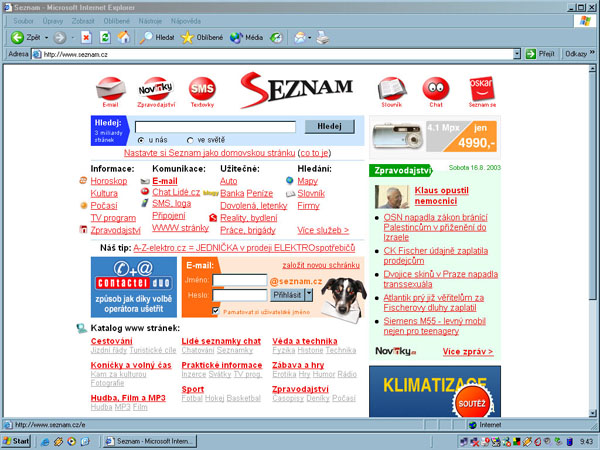
Tato stránka v sobě zahrnuje velké množství odkazů, ale také umožní hledat další stránky podle našich požadavků.

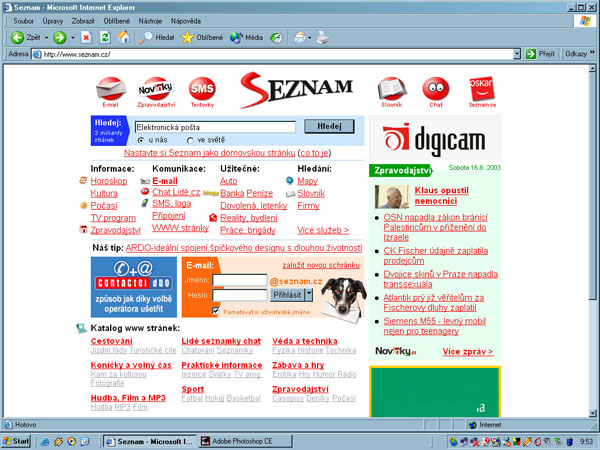
Obr. 6-4 Seznam.cz
(Všimněte si množství odkazů, které prakticky pokrývají celou stránku. Také si všimněte řádku vyhledávání!)
Příklady dalších vyhledávačů:
www.google.cz
www.google.com
www.alenka.cz
www.yahoo.com
Posledně uvedený je americká podoba našeho "seznamu"
Řešení, návody
PŘÍKLAD
Ukažme si příklad vyhledávání. Budeme si hledat nějakou vhodnou elektronickou poštovní schránku:
1. Na www.seznam.cz zadáme do řádku hledání pojem "Elektronická pošta".

Obr. 6-5 Zadání vyhledávání
2. Na další stránce se nám zobrazí množství vyhledaných odkazů.

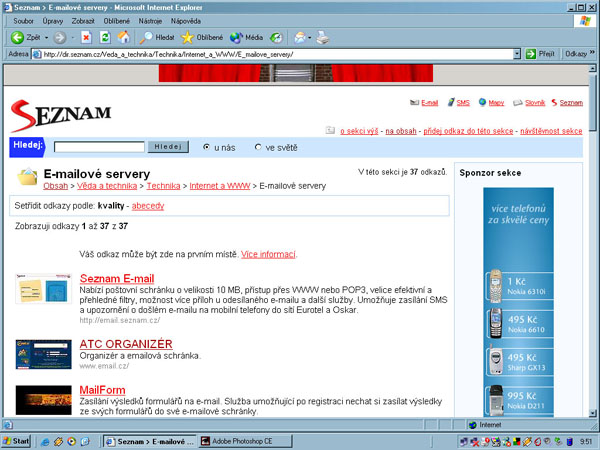
Obr. 6-6 Výsledek hledání
3. Vybereme si nejvhodnější odkaz. (můžeme ji klidně probírat jeden po druhém, záleží na množství volného času, ale raději si odkazy otevírejte v samostatných oknech - viz oddíl 6.2.3.)

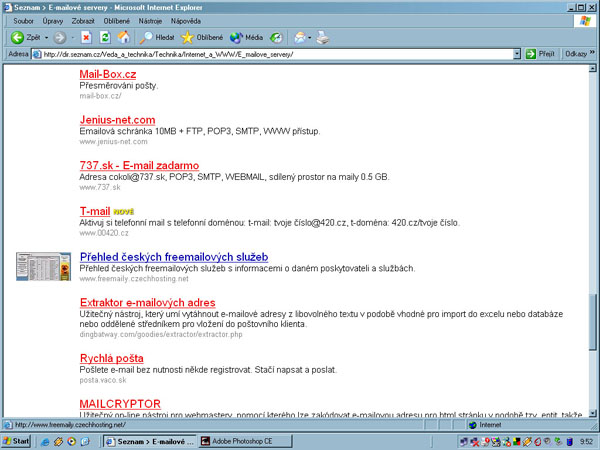
Obr. 6-7 Výběr odkazu
4. Dostáváme stránku s informacemi o freemailech (elektronická pošta zadarmo).

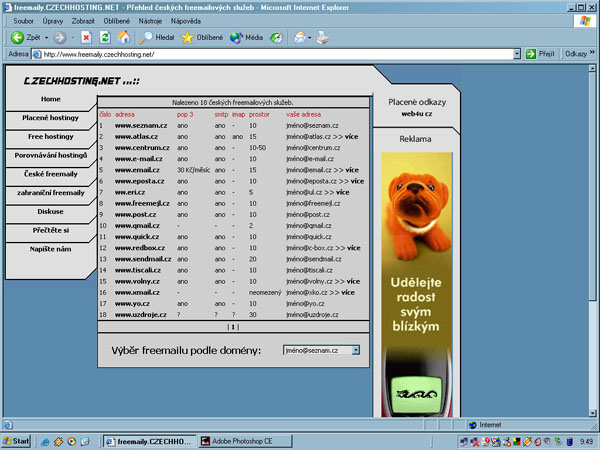
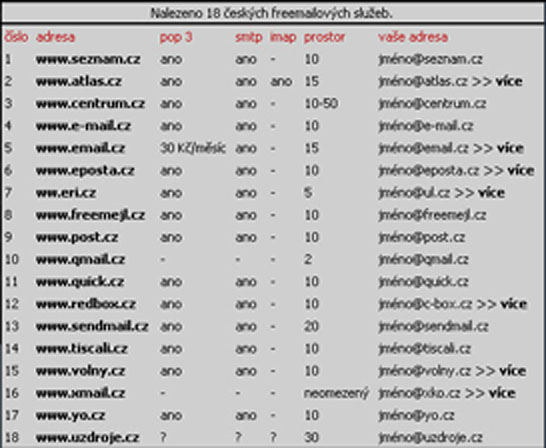
Obr. 6-8 Stránka freemail
6.4. Elektronická pošta - e-mail
Všechny korespondenční úlohy tohoto kurzu se odkazují na tuto podkapitolu.
Studenti VŠB - TU Ostrava mají k dispozici poštovní schránku na školním serveru. Ke své poště se dostanou na adrese:
http://posta.vsb.cz
K zapamatování
POZOR
V tomto případě nepíšeme do adresy www
Studenti se přihlašují svými usernamy a používají heslo, kterým se hlásí do NOVELLu a informačního systému školy.
Poštovní schránku pro elektronickou poštu si může pořídit úplně každý.
Mnozí provideři nabízejí zároveň s přístupem na Internet i poštovní schránku. (například www.volny.cz)
Na Internetu najdeme mnoho příležitostí registrace a zřízení schránky pro elektronickou poštu. Uveďme si adresy nalezené na Internetu:

Obr. 6-9 Seznam freemailů
Samostatný úkol
SAMOSTATNÝ ÚKOL
Na libovolném poštovním serveru si zřiďte svou vlastní poštovní schránku, ze které budete odesílat své korespondenční úkoly.
6.5. Chat a hry
(čti čet)
Nejen prací živ je člověk.
Internet umí být i zdrojem odpočinku.
CHAT
Mladým lidem nemusím vysvětlovat, co to je chat (čti čet - "pokec"). Jedná se o "povídání" lidí na Internetu.
Nejznámější adresa www.chat.cz nás přivede do míst, kde si můžete dát přezdívku (nick - čti nyk) a anonymně tlachat s úplně cizími lidmi. Nevýhodou pro lidi starší 25 let je, že se málokdy setká s vrstevníkem.
Kromě speciálních "chatovacích" stránek na Internetu existují zvláštní programy, prostřednictvím kterých si můžeme povídat o mnoho pohodlněji. Jsou to například ICQ nebo IRC.
Pokud si na Internetu vyhledáte příslušné stránky, můžete si "chatovací" programy z Internetu stáhnout nebo nainstalovat (obvykle zdarma). Obsahují v sobě i nápovědu k instalaci a rozběhnutí programu.
POZOR!
Nedělám si legraci!
Na CHAT si můžete docela snadno zvyknout jako na drogu! Zacházejte s ním opatrně!
Hry
Stačí si dát vyhledat pojem "HRY" ve vyhledávači a naleznete spoustu odkazů.
Není třeba počítačovými hrami pohrdat. Mnohé tříbí mysl a dovednost ovládání počítače. Ale naprosto všechny spolehlivě užírají čas.
Také zde si dejte pozor na závislost :-).
6.6. HTML dokument
HTML - HyperText Markup Language je jazyk pro formátování textu a dokumentů, které mají být zobrazeny na Internetu.
Samostatný úkol
SAMOSTATNÝ ÚKOL
Ze složky CD-ROM\Kurz\Soubory\Internet si do své složky nakopírujte obsah celého adresáře (jedná se o 2 soubory. Default.htm a PC.gif).
HTML dokument se vytváří prostřednictvím HTML editoru, který umožní jeho snadnou tvorbu. Ovšem můžeme použít i přímou editaci dokumentu prostřednictvím zobrazení zdrojového kódu, což je sice pracná a nepohodlná záležitost, ale nepotřebujeme k ní žádný další software.
Samostatný úkol
SAMOSTATNÝ ÚKOL
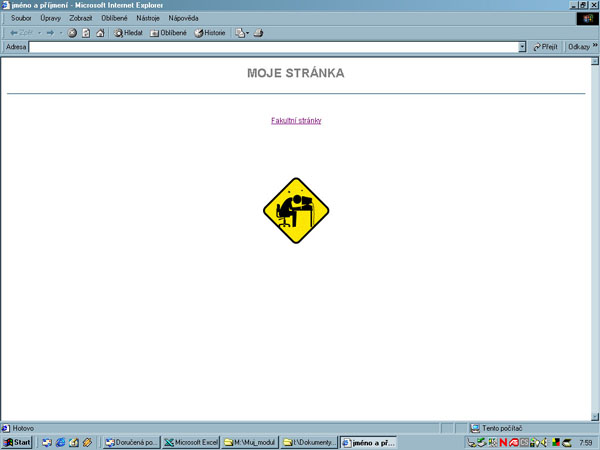
Otevřete si soubor Default.htm dvojím klikem levým tlačítkem myši na souboru.

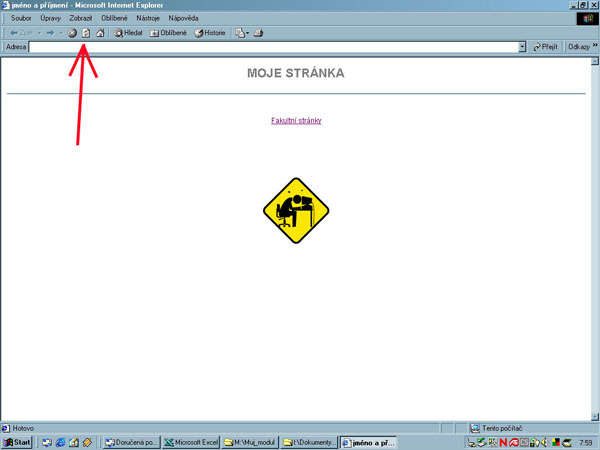
Obr.6-10
Zdrojový kód jakéhokoliv HTML souboru zobrazeného na Internetu si můžeme vyvolat a prohlédnout pomocí menu v záhlaví obrazovky MENU - ZOBRAZIT - Zdrojový kód. Objeví se HTML dokument v celé své nahotě, a to otevřen v aplikaci Poznámkový blok.
Samostatný úkol
SAMOSTATNÝ ÚKOL
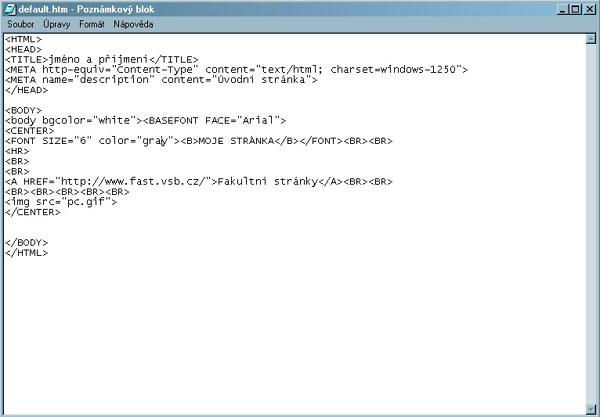
V souboru Default.htm si dejte zobrazit zdrojový kód.

Obr.6-11
Začátek dokumentu se označuje <HTML > a konec </HTML>.
Mezi těmito dvěma značkami (tagy) je zapsán celý dokument.
Dokument je rozdělen na dvě části - hlavičku (HEAD) a tělo (BODY).
Začátek hlavy se značí <HEAD > a konec </HEAD >, začátek těla <BODY> a konec </BODY>.
V hlavičce se vždy nachází titulek - nadpis, který je uvozen značkami (tagy)<TITLE > a </TITLE>. Titulek je jediná povinná část hlavičky a ukazuje se v záhlaví okna prohlížeče.
Další informace v hlavičce popisují dokument a raději v ní nic (kromě titulku) neměníme.
Veškeré zobrazované informace se nacházejí v těle dokumentu.
Samostatný úkol
SAMOSTATNÝ ÚKOL
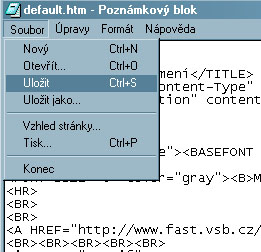
Změňte v zobrazeném zdrojovém kódu souboru Default.htm název nadpisu a přejmenujte ho podle svého jména a příjmení. Postupujte přitom jako při běžné editaci v textovém editoru. Potom dejte soubor uložit.

Obr.6-12
Změna se vždy v původním HTML dokumentu projeví až po kliknutí na
tlačítko Obnovit ![]() .
.

Obr.6-13
6.6.1. Písmo
Budeme-li psát do těla (BODY) text, ten bude zobrazen v HTML dokumentu. Pomocí párových značek (tagů) můžeme zvýraznit text pomocí tučného písma, kurzívy a podtržení, a to
<B > pro zápis tučného písma </B >,
<I > pro kurzívu </I > a
<U > podtržené písmo </U >
Je vám něco povědomé? Správně! Stejná písmena jsou použita na ikonách v panelu nástrojů aplikací MS OFFICE.
Řádek vynecháme pomocí značky (tagu) <BR >, tento tag funguje stejně jako ENTER v aplikaci WORD.
Tag <HR > znamená Horizontal Rule a vytvoří vodorovnou čáru.
6.6.2.Odkazy
Odkazy na jiné URL (Unified Resource Locator) se zpracovávají prostřednictvím párové značky (tagu) <A > a </A >. URL může být adresa další internetové stránky nebo cesta k nějakému konkrétnímu adresáři či souboru.
Celá struktura odkazu vypadá následovně:
<A HREF="URL" >viditelný text</A >
Řešení, návody
PŘÍKLAD
Pokud chceme na stránku umístit odkaz na fakultní stránku FAST, a chceme, aby odkaz, na který klikáme myší, měl podobu: FAST, potom odkaz zapíšeme takto:
<A HREF="http://www.fast.vsb.cz" >FAST</A>
Všimněme si, že odkaz na internetovou stránku je vypsán celý, včetně začátku adresy http:// (HTTP=HyperText Transfer Protocol).
6.6.3. Vkládání obrázků
Obrázek se vkládá pomocí tagu <IMG >. Celá struktura vkládání obrázku vypadá následovně:
<IMG SRC="URL obrázku, který má být vložen do textu" >.
K zapamatování
POZOR!
Určení adresy obrázku a jeho jméno musí být uvedeno naprosto přesně! Chyba se projeví i při nedodržení velikosti písma.
Pro vycentrování obrázku na stránce umístíme odkaz mezi tagy <CENTER > a </CENTER >.
Obrázek by měl být ve formátu jpg nebo gif png (nebo jiný úsporný formát) a to proto, že velikost obrázků by měla být co nejmenší, aby stránka byla rychle načtena. V případě, že na svou stránku umístíte obrázek o velikosti několika MB, může se stát, že by se načítal přes pomalý modem i hodinu, což v dnešní době rozvinutých telekomunikací není nejlevnější záležitost.
6.6.4. Vkládání odkazu na e-mail
Vkládání odkazu na e-mail se uskutečňuje prostřednictvím tagu MAILTO. Struktura odkazu vypadá následovně:
<A HREF="mailto:mailova adresa >viditelný text </A >
Řešení, návody
PŘÍKLAD
V případě, že chceme vložit na stránku odkaz na e-mail, jehož adresa je franta.jouda@joudov.xyz, a chceme, aby se zobrazil nápis Pošta pro Joudu, potom celá struktura odkazu bude vypadat následovně:
<A HREF="mailto:franta.jouda@joudov.xyz" >Pošta pro Joudu</A >
Pokud chceme místo zobrazovaného textu použít obrázek, do prostoru vyhrazeného pro viditelný text umístíme odkaz na obrázek. Potom je možné mít odkaz na e-mail pod obrázkem psaníčka nebo poštovní schránky nebo libovolný obrázek.
6.6.5. Tvorba www stránek - zdrojový kód
HTML dokument má svůj největší půvab až při prohlížení přes prohlížeč Internetu. Svou internetovou stránku si můžete vytvořit (nebo nechat vytvořit) na serveru nějaké firmy, která se dá najít na Internetu. Pokud si budete chtít sami editovat svůj vlastní HTML dokument, který je zobrazovaný na Internetu, potom potřebujete přístup na pro čtení i zapisování na příslušný disk, na kterém je tento dokument umístěn.
Potom je možné nechat si zobrazit zdrojový kód prostřednictvím aplikace Poznámkový blok. Tento zdrojový kód je možné editovat prostřednictvím tohoto jednoduchého textového editoru. Změny je nutné uložit a poté se v HTML dokumentu projeví až po aktualizaci (obnovení) stránky.
6.6.6. Popis ukázky
<HTML >
začátek HTML dokumentu
Hlavička
< HEAD >
<TITLE > jméno a příjmení </TITLE>
<META http-equiv="Content-Type" content="text/html; charset=windows-1250">
<META name="description" content="Úvodní stránka"></b></HEAD >
Červeně je zobrazena část, kterou budeme jako jedinou v hlavičce měnit.
Tělo
<BODY>
<body bgcolor="white"> <BASEFONT FACE="Arial">
<CENTER >
<FONT SIZE="6"color="gray" > <B>MOJE STRÁNKA</B></FONT >
<BR ><BR>
<HR>
<BR ><BR >
<A HREF="http://www.fast.vsb.cz/">Fakultní stránky</A>
<BR ><BR ><BR ><BR ><BR >< BR ><BR >
<img src="pc.gif">
< /CENTER >
< /BODY >
Vysvětlíme si příkaz po příkazu:
<BODY >
začátek těla
< body bgcolor="white">
příkaz k definování barvy pozadí. Když přepíšeme červeně označenou část příkazu, změníme barvu pozadí. Opět je nutné změnu v Poznámkovém bloku uložit a v HTML dokumentu kliknout na Obnovit.
< BASEFONT FACE="Arial">
příkaz pro určení fontu. Je možné si zvolit jiný font a jeho název zapsat místo červeně vyznačené části příkazu.
< CENTER >
začátek zarovnání na střed. V případě, že informace o zarovnání chybí, text se zarovnává vlevo.
< FONT
začátek definice fontu
SIZE="6"
definice velikosti fontu, velikost je možné měnit
color="gray">
definice barvy fontu, barvu je možné měnit
< B >MOJE STRÁNKA< /B >
modrá "béčka" definují, že text uvnitř těchto značek bude tučný. Text je možné libovolně dopisovat, přepisovat, atd.
< /FONT >
konec definice fontu
< BR >< BR >
vložení dvou řádků
< HR >
vložení vodorovné čáry
< BR >< BR >
vložení dvou řádků
< A HREF="http://www.fast.vsb.cz/">Fakultní stránky< /A >
vložení odkazu na fakultní stránky FAST. Odkaz je aktivován po kliku levým tlačítkem myši na nápisu "Fakultní stránky".
Je možné měnit místo i styl odkazu.
< BR >< BR >< BR >< BR >< BR >< BR >< BR >
vložení sedmi prázdných řádků
< img src="pc.gif">
vložení obrázku. pokud budete chtít vložit jiný obrázek, dbejte na to, aby byl jeho název přesně zapsán. Pozor na velká a malá písmena. A v případě, že se obrázek nenachází ve stejném adresáři jako příslušný HTML dokument, je důležité napsat k němu korektně cestu.
< /CENTER >
konec zarovnání na střed
< /BODY >
konec těla
< /HTML >
konec HTML dokumentu